How Can We Help?
Block Areas
Overview
Block Areas are a special content type that we use to create reusable group of Blocks that we can place in specific locations in your theme. Currently we only support a Footer Block Area.
Managing Block Areas
You can create as many different Block Areas as you want, and then assign them to different Pages, Posts or Locations.
Create or edit a Block Area
Go to Content > Block Areas. To add a new Block Area, click the “Add New” button. To edit an existing Block Area, click on it.
You can add any blocks you want to the Blocks Editor and this group of blocks will be used wherever you have assigned your Block Area.
Assign a Block Area
You can assign any Block Area to any Page, Post or Location. Currently, we only support the Footer placement for Block Areas. This will appear below all of your other content on the page, but directly above the bottom theme footer that contains menus and other SEO content.
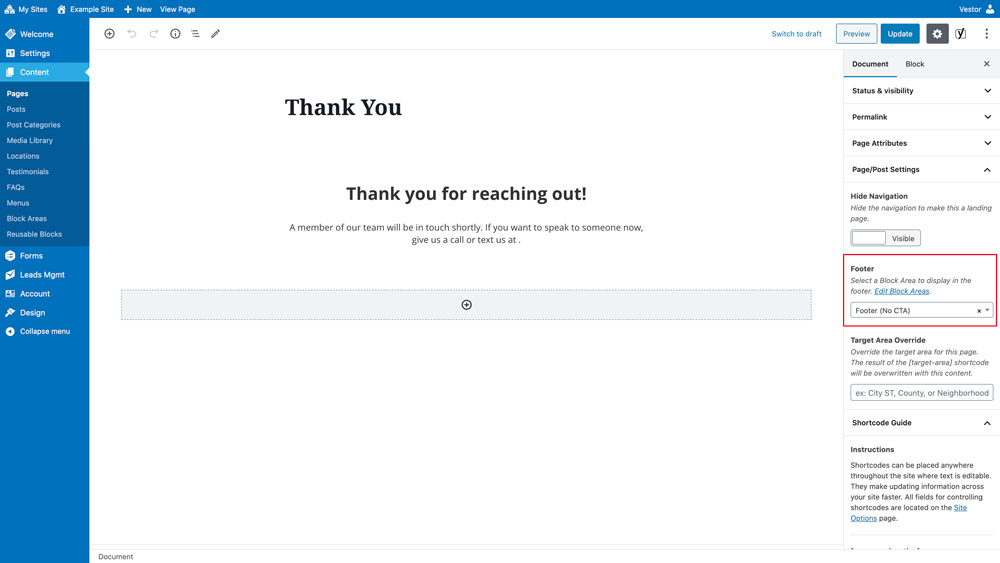
To assign a Block Area to a Page, Post or Location, go to it’s respective edit page. In the sidebar, on the Document tab, underneath Page/Post Settings, select your Block Area from the Footer dropdown.

Special Block Areas
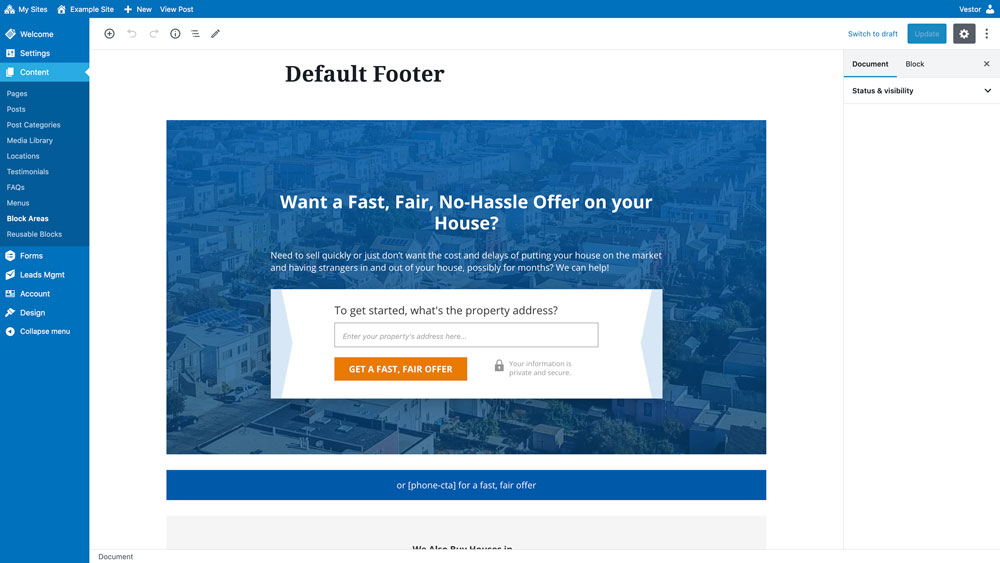
Default Footer
Every Vestor site should have a Block Area named “Default Footer”. If you have accidentally deleted it, you can add a new one and just make sure it uses that exact name.
This special Block Area shows on all pages of your site that you cannot directly edit (ex: 404, category pages, etc.), and also as the default on all pages you can edit. On pages you can edit, you can override it by following the instructions to Assign a Block Area above.